2017 has just begun, it’s time to welcome the New Year by updating your website with the latest technology and changes to boost your site ranking and keep it up to date and outrank your competitors.
One of such latest addition to the blogosphere is the launch of Google AMP and how it can help your site rank higher for mobile devices.

Here’s a quick overview of what you’ll learn in this article –
- What is Google AMP
- Pros and Cons of Google AMP
- How to Install Google AMP on Your WordPress website (the easy way.)
Starting with the first topic.
What is Google AMP?
Google AMP or simply Accelerated Mobile Pages is an emerging standard specially designed for mobile devices. Using AMP, Google caches web pages on their high DA sites and deliver the contents to mobile readers almost instantly.
It was launched almost one year ago, but it wasn’t stable as it is now. So, we thought it is a good idea to move over our website and enjoy the SEO ranking benefits before every other webmaster starts doing it.
How To Identify if A Site is Using AMP?
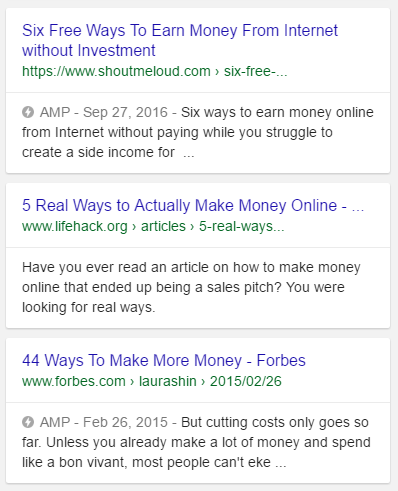
Interesting question. When a page is a server with Google AMP, it will have a small AMP symbol (lightning symbol, to be more exact) next to it.
Note that this symbol will only appear in search engine result pages on mobile devices. Below is an example of query “how to make money online”.

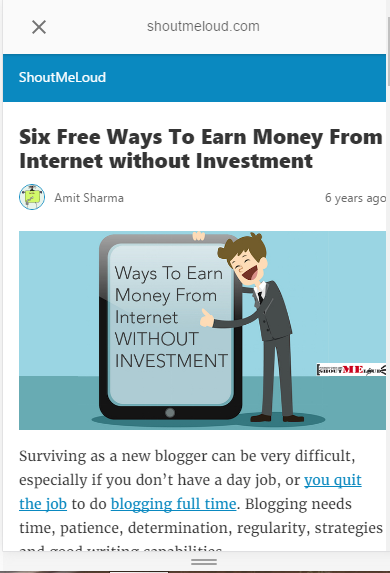
See that lighting symbol with AMP written next to it? That implies that the web page is using AMP and on clicking the website will be served as AMP. Here’s how it will look –

The page load almost instantly (in less than 1 sec) and you can see that there is no dynamic content and the page is more focused on content.
In this guide, I will walk you step by step to install Google AMP on your WordPress website along with some pros and cons of using it.
Pros of Implementing Google AMP in Your WordPress Blog
- AMP is open-source and free. You don’t need to invest in any tool or plugin for this.
- Google AMP can significantly improve the loading time of your site.
- Faster loading time = better user experience = better engagement.
- Possibility to be featured in Google Carousel which can improve your Click Through Rate by 600%.
- Could improve your conversions/affiliate sales in a positive way.
- It is relatively easier to implement Google AMP on WordPress.
Pros of Implementing Google AMP in Your WordPress Blog
- AMP is not a ranking factor – not yet. And it is an individuals choice to enable it or not. However, it may become a ranking factor in 2017, considering the focus of Google in improving the mobile
- Implementing Google AMP can be difficult for other blogging platforms and you may have to hire a developer to do it for you.
- Your web pages are stored on Google servers and the URL of pages will have google in it. Considerable loss of branding and may affect social shares.
- Not supported by some old browsers such as Internet Explorer 11.
How to Implement Google AMP on WordPress
Good for WordPress user as it is a lot easier to implement AMP on WordPress and you don’t need to touch a single line of code through the entire process.
Using a plugin you can convert your website to AMP but remember it is Google who will decide whether to show AMP version or not.
So let’s dive in and implement AMP in your WordPress site.
1. Install AMP Plugin
The first step is to enable Accelerated Mobile Pages on your WordPress site. For this, you need to install AMP Plugin. You can download it from your WordPress dashboard or by searching it on WordPress directory and uploading it to your site later.
What this plugin will do is to append /amp/ at the end of every URL on your site.
For example –
http://mysite.com/hello/ will be converted to http://mysite.com/hello/amp/
You can also access AMP pages on your site by appending ‘?amp=1’ to any URL i.e. http://mysite.com/hello/?amp=1
Note that this plugin (as of now) only support posts on your website and support for pages is yet to be included.
2. Configure the Style of Your Google AMP Pages
The next step after enabling AMP on your WordPress site is to configure the style of it and manage how it will be presented to your readers.
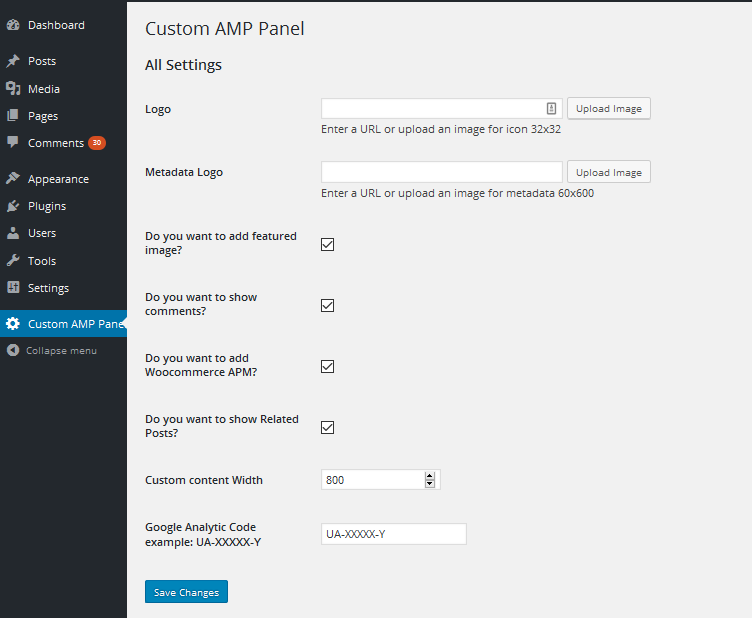
It can be done by installing Custom AMP plugin on your WordPress site.

With the plugin active, it will allow customizing following parts of your AMP pages –
- Set Site AMP Icon, Logo
- Add Featured Image to AMP content (post)
- Change AMP Content Width
- Override default AMP template data
- Add Comment Count to meta AMP page
- Add code to Head and Footer
- Change AMP Endpoint
- AMP for woo commerce content
- Google Analytic code for AMP
- Add Menu for AMP Pages
At the time of writing this post, this plugin has 1000+ active installs with 3.6/5 stars rating.
3. Make your AMP Pages Discoverable by Google
As stated earlier, it is in your hand to convert your website to AMP version, but Google will decide whether or not to serve AMP pages of your site.
To make sure your AMP pages are discoverable by Google and they are served over regular pages for mobile devices, you need to install Facebook Instant Articles and Google AMP Pages plugin.
At the time of writing this post, the above plugin has 10,000+ active installs with 3.7/5 stars rating.
The given plugin takes care of submission process of Google AMP as well as Facebook Instant Articles. However, we will focus on Google AMP as of now.

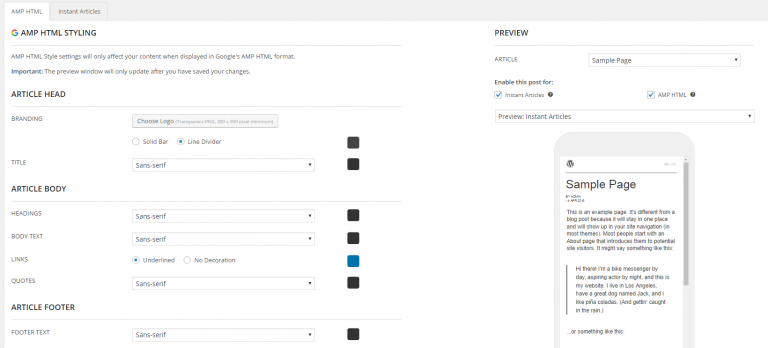
Setting this plugin is just a matter of click and all the necessary instructions are already provided. You can also use this plugin to design your AMP pages which we’ve already done.
There’s also a preview section which enables us to see what our pages will look like after going live. You can make the related changes accordingly.

There was a talk about whether we’ll be able to track page views after implementing AMP or not. But, this plugin (as well as Custom AMP) supports Google Analytics integration which will let you see traffic report of your AMP web pages within itself.
If you’re concerned about duplication of your web pages – one on your site and one with Google – then you don’t need to. Above mentioned plugin take care of it as they use canonical tags with AMP.
Refer to this article to read more about canonical tags in SEO.
There is one more plugin which will take care of SEO part of AMP pages, especially for Yoast SEO plugin users.
The plugin is Glue for Yoast SEO & AMP.

This simple little plugin weighs only a few kilobytes but performs an important function: that of making sure AMP pages on your site use the correct Yoast SEO metadata.
There’s no special setting up process involved and after enabling it you just have to keep setting Yoast SEO settings for each of your post as usual.
That’s it, your site is now converted to AMP version and your mobile readers will start interacting with it soon.
So, let’s quickly recap what need to be done to convert your WordPress website to serve AMP pages. You need to follow the below order or there could be some issues.
- Understand the basics of Google AMP and decide whether you want to implement it.
- Install and activate AMP plugin.
- Install Custom AMP plugin to configure the style of your AMP pages (logo, color, menu, etc.)
- Use Facebook Instant Articles and Google AMP Pages plugin to make your AMP pages discoverable by Google.
- And finally, install Glue for Yoast SEO & AMP to take care of SEO part.
Signing Offs
Implementing Google AMP may look like a bit hassle at the beginning but with the help of few simple plugins, you can easily get Google AMP up and running on your WordPress website.
Google AMP is definitely a revolutionary change, especially for websites with larger mobile traffic. It can either boost your conversion or affect it negatively. But you can’t say anything before using it. So, my suggestion will be to move ahead and start testing AMP on your website.
What are your thoughts on Google AMP? Should you jump right away to it or you are waiting for your favorite blogger to implement it on his/her site first?
Share your point of view and whether you are facing any difficulty in enabling Google AMP on WordPress site.
Either way, leave a quick comment below and fire up the conversation. Also, don’t forget to take ten more seconds and socialize this article to your favorite social media channel.
You can also stay updated by subscribing to iTechCode.