Adding high performance search on your website, regardless of what type of site you manage, is a challenging problem. This best solution to this challenge will also vary based on how your website is built, whether that be from scratch or from a CMS. If you’ve built a website on your own, adding search can become an involved process that requires you to tap into open-source libraries (such as Solr, Elasticsearch, or others) and build your own search infrastructure.
If your website is built using a CMS, your website theme may already offer a basic search engine, but the search engine on these websites is often too weak or simple to offer the functionality many site owners want. Furthermore, these basic search engines offer little to no control over what results are served for a given search term.
One solution to this ongoing challenge is Swiftype—a software tool to create search engines for your website that you can easily install by pasting a few lines of HTML on your site. Swiftype offers site owners a 30 day free trial when you signup, after which you can choose between the basic free plan or a set of paid plans that offer more features
Swiftype has made getting started easy. Simply enter in your website URL on their homepage and their web crawler will index your site content while you create an account.
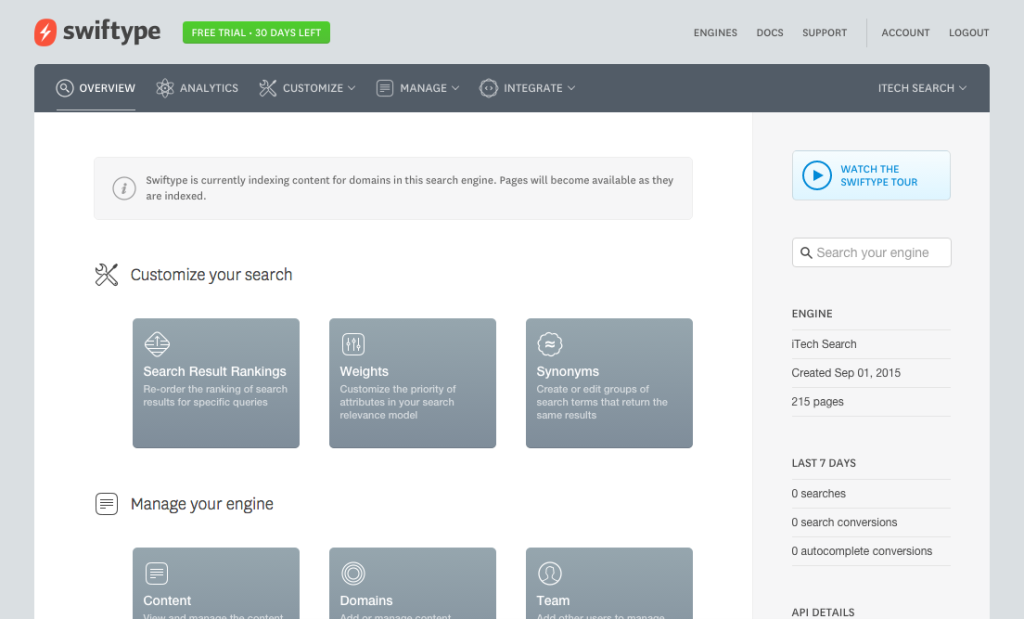
Once Swiftype verifies that there are no robots.txt files preventing their web crawler from indexing your website, you will need to choose a name for you search engine, then you will land in your account dashboard, where you can refine the content of your search engine, customize search results, and view site search analytic once your search engine is up and running. As you get oriented in the dashboard, there are helpful videos that explain each feature and give an overview of how to use the product.
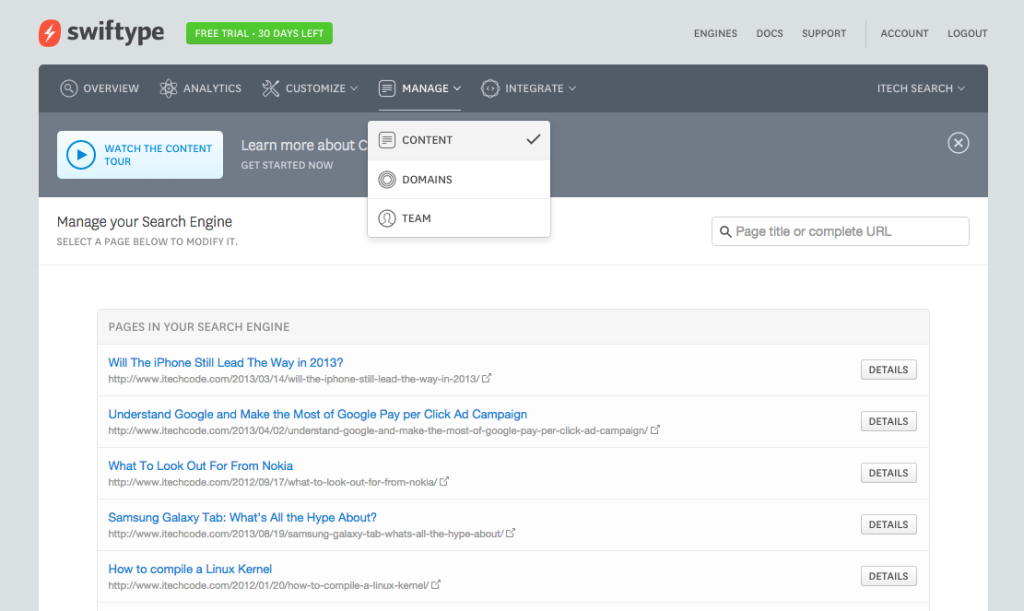
The first step you can take once you land in the dashboard is to click on the Content tab, which lists all the pages that Swiftype has indexed in your search engine. Depending on the size of your website, this list will continue to grow over the first several hours of your account creation as the web crawler discovers more content. If you’d like to refine what parts of your website become a part of your search engine, you can create blacklist and whitelist rules in the Domains tab. You can also refine your search engine indexing structure by adding Swiftype’s custom meta tags to your site template.
Once you are happy with the content in your search engine, the next step is installing Swiftype’s search on your site by pasting the HTML embed code on each page you’d like to have a search bar on. Swiftype has created a whole section that allows you to customize the look and feel of your search results and auto-complete beforehand, which you can learn more about in the video below.
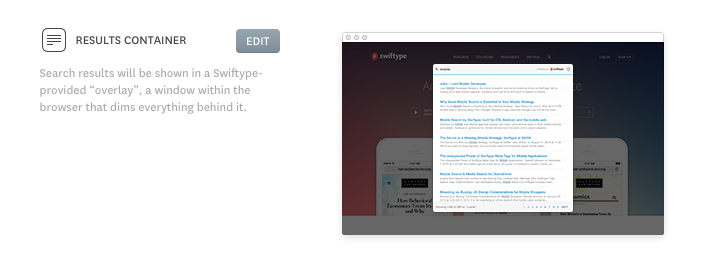
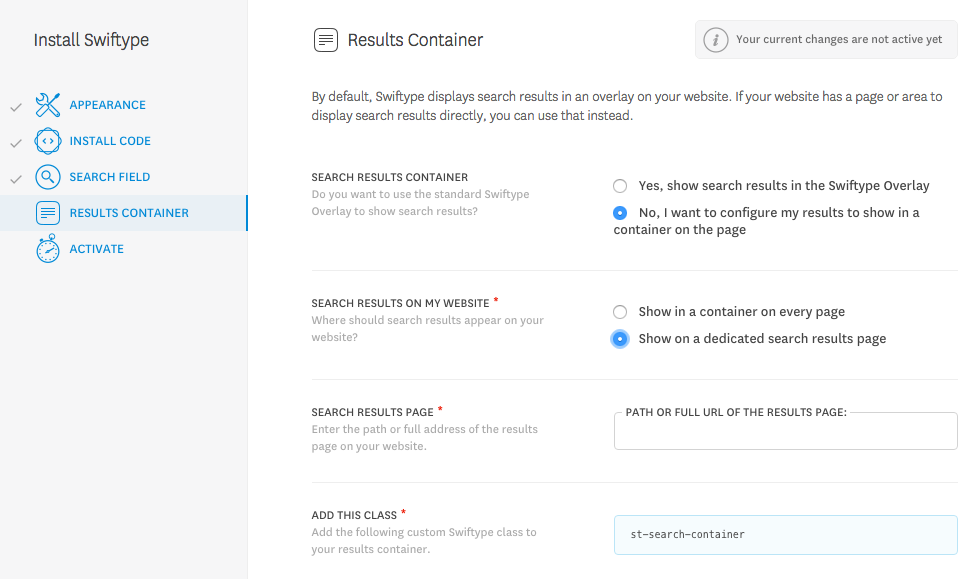
During the installation process, you’ll also need to specify how you want your search results to display. The default option is a layover modal, but if you’d like to integrate the search engine with your site more you can specify a <div> with a Swiftype CSS class to have results render in that container.
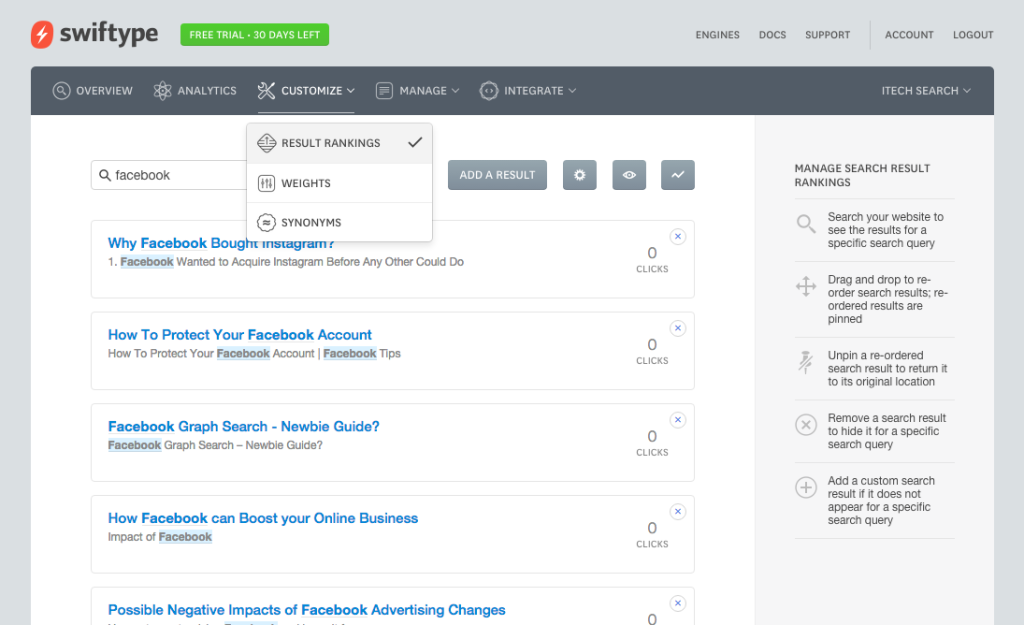
Once you’ve completed installation, Swiftype gives you awesome controls over what search results your users will see. For example, you can drag and drop search results for a specific search term in the Rankings tab.
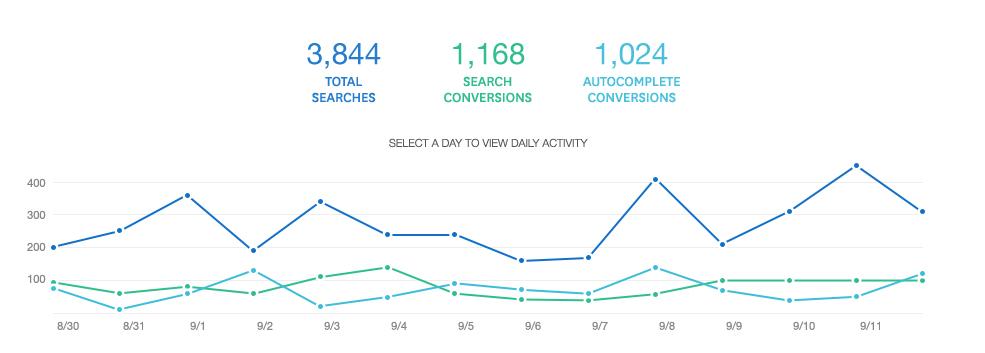
Swiftype also provides detailed information about your search results in the Analytics tab, which Swiftype recommends you use as you think about how you want to customize your search results.
All in all, Swiftype is a really unique tool to add a fast and customizable search engine to your website. One disadvantage I could see with this product is that if you are using a CMS that only gives you limited control over your website theme, it might be a bit harder to integrate Swiftype. However, I’ve been told they have a wide range of integrations, including one for WordPress, Tumblr, Weebly, Squarespace, and more. In addition, their support team is super responsive and was happy to help answer any questions I encountered.
To try Swiftype for 30 days free, sign up on their website.







You can also stay updated by subscribing to iTechCode.