As i previous posts i explained you how to create a iPhone app and how to compile and execute the source code. For this you should have the basic knowledge of tools and codes which are necessary to make a iOS Apps.
Read This: iphone-app-programming
Now Here in this post we are going to create a simple animation app for iOS devices (i am considering iPhone as device) . Let me explain you that what this app actually do.
Problem Definition: We will be building a simple application that contains two views. The first view contains a button labeled “Show” that when clicked will cause a second view to scroll down and overlap the first view and take up half the screen. The button will change it’s label to “Hide” and when clicked will cause the second view to scroll off screen.
Now i Have already explained you about the UIView Class of Android SDK. Well this is the one of the rich class of iOs SDK and known as user interface class. It contains all tools includes button, menu, scroll button and many GUI Tools. If you are interested then you can read the complete documentation of this class from here.
Now Move ahead and create a new project with appropriate name:
Open Xcode -> create a new project (File -> New Project) and make sure it is a View-based application. Name it and click the “Save” button.
Now Double click on View Controller and open the interface Builder.
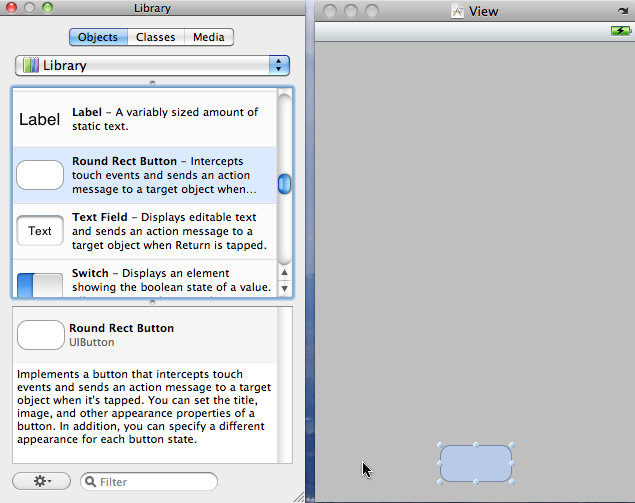
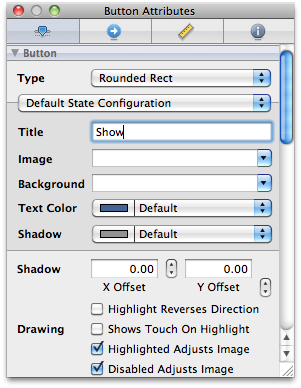
In Interface Builder, select a Round Rect Button from the Library and drag it to our View. Change the button Title to “Show.”
Change the Button Label. I did as “show”…Your wish.
Save your task and go back into Xcode. We will need to create an IBOutlet to change the button Title and IBAction to create the animation. Open your view controller header file and paste this code:
#import <UIKit/UIKit.h>
@interface ViewAnimationDemoViewController : UIViewController {
IBOutlet UIButton *showHideButton; // outlet to allow us access to our button label
UIImageView *imageView; // This is the subview we will show/hide
BOOL viewVisible; // Will be YES if our imageView is visible, NO otherwise.
}
– (IBAction)onButtonClick:(id)sender; // IBAction handler for our button click
– (void)showHideView; // Our code to show/hide and animate our imageView will be here
@property (nonatomic, retain) IBOutlet UIButton *showHideButton;
@property (nonatomic, retain) UIImageView *imageView;
@end
You can now go back into Interface Builder do some tweak. Ctrl-Click-Drag from your button to File’s Owner and select “onButtonClick” then do the same in reverse and select “showHideButton.”
Now open the interface builder code section and follow this post.
Add a viewDidLoad method and create our image. I will use it up and off screen for now. (The images for this is included in source code file.)
- (void)viewDidLoad {
[super viewDidLoad];
UIImage *guns = [UIImage imageNamed:@"guns.png"];
// load our image resource
imageView = [[UIImageView alloc] initWithImage:guns];
// Init our UIImageView with our image
[self.view addSubview:imageView];
// Add it as a subview of our main view
[imageView setFrame:CGRectOffset([imageView frame], 0, -imageView.frame.size.height)];
// Move it up top and off screen
viewVisible = NO;
}
Create the onButtonClick action and our showHideView method. As you can see, there are two lines that may be very unfamiliar to you. The beginAnimations and commitAnimations are sandwiching our code that moves our imageView on and off screen.
- (IBAction)onButtonClick:(id)sender
{
[self showHideView]; // Show and hide our imageView in an animated fashion
}
- (void)showHideView { if (viewVisible) {
// If our imageView is on screen hide the view
[UIView beginAnimations:@"animateImageOff" context:NULL];
// Begin animation
[imageView setFrame:CGRectOffset([imageView frame], 0, -imageView.frame.size.height)];
// Move imageView off screen
[UIView commitAnimations];
// End animations
viewVisible = NO;
[showHideButton setTitle:@"Show" forState:UIControlStateNormal];
// Change button title to "Show" }
else {
// if our imageView is off screen show the view
[UIView beginAnimations:@"animateImageOn" context:NULL];
// Begin animation
[imageView setFrame:CGRectOffset([imageView frame], 0, imageView.frame.size.height)];
// Move imageView on screen
[UIView commitAnimations]; // End animations
viewVisible = YES;
[showHideButton setTitle:@"Hide" forState:UIControlStateNormal];
// Change button title to "Hide" } }
Now once you did then compile the source code.
GO to Build Menu and Click Run and make sure the Device is selected as "iPhone device emulator"
Well You can Download the Source code from here with all the files included.
Click to Download the Source code.


Great post. I never know about this app. thank you for this one. by the way congratulations for getting Page rank 3. all the best for future endeavors.
Thanks and Glad to See your comments. Thanks for support us. Glad that you liked it. Keep Visiting.
Thanks for including source code. Made my work more easier 😉
Hey!
Thanks mate for such a awsm post
though i dont use iphone but have a target to get one soon and would surely remember this post 🙂
Thanks again 🙂